How to create an HTML5/Rich media ad item
An HTML5/Rich media ad item is an IAB-compatible HTML5 ZIP archive. The archive contains an HTML file and any scripts or media that are used to display the ad.
Tips on creating an HTML5/Rich media archive
- Include click tracking macros - If you want AdButler to track clicks for the ad item, you must insert the applicable click-tracking macros into the HTML. For more information, read How to implement click tracking in HTML5 / Rich media ads.
- Check the filename - Use only alphanumeric characters when naming the .zip file.
- Check the dimensions - If you have multiple sizes of the same ad item, be sure to upload the correct one or match its dimensions in the Size field when creating the ad item.
Creating an HTML5/Rich media ad item:

- Go to the section of the relevant campaign (Advertisers > Your Advertiser > Your Campaign).
- Click Add Ad Item at the top right of the Ad Items table. The Ad Item type window will appear.
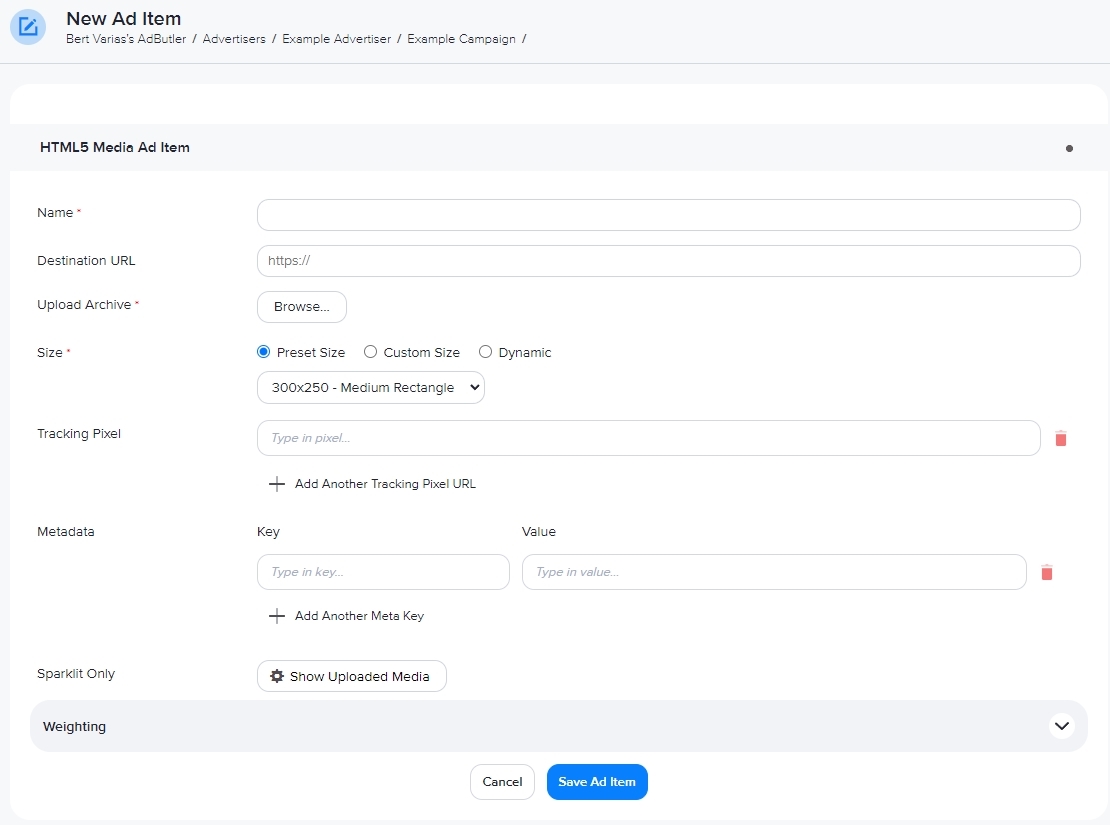
- Click on HTML5 (Rich Media). The New Ad Item page will appear.

- Enter a name for the ad item.
- Under Destination URL, enter the URL to which the viewer will be taken when they click on the ad. You can leave this field blank if you do not want a click-through or if the ad item provides its own click-through. If you enter a URL, you can test it by clicking Open Destination URL to the right of the field.
- Upload the HTML5 ZIP file.
- Under Size, choose a preset or enter the dimensions of the ad item.
You can choose the Dynamic size setting if you want the ad item to adjust to the dimensions dictated in the HTML file. However, you can assign an ad item with a dynamic size only to a zone that's also set to have a dynamic size.
- Add a tracking pixel. Click + Add Another Tracking Pixel URL to add more tracking pixel links. Click on the red trash can icon to delete a tracking pixel link.
- Add metadata. (optional) For more information, read How to edit zone metadata.
- Click on the plus icon next to Weighting and edit the Static Weight. (optional) For more information on weight, read Pacing & schedule.
- Click Save Ad Item. You will be taken back to the campaign or zone section, and the ad item you just created will be listed in the table of ad items.