
Good Advertising: Making Ads Fast
There are rules out there for what makes ‘Good Advertising.’ ‘Good Advertising’ is when people feel a connection to a brand, or when a banner attracts attention without being a distraction. ‘Good Advertising’ adds to experiences. People like ‘Good Advertising’ and we should always be working towards ‘Good Advertising.’ One step is making your ads fast.
We’ve talked about fast ads before on the blog, but to put it simply, every single banner you’re working with should be the fastest it can be. To be clear, a fast banner is a banner that runs smoothly, loads fast, doesn’t hold up the page load, and has a small file size (hopefully under 50KB).
Making ads fast is still a new idea. With the movement from print and television ads to the internet, we lost a whole bunch of problems and stumbled onto new ones in the transition. Suddenly, getting a banner to your advertising partner wasn’t an issue anymore. But making sure your pixel-perfect, animated banner runs on every screen is. The same goes for making fast banners. Suddenly we had to think about a lot more than if the banner looked good. We had to make them fast.
To help keep things fast, I’ve put together the top three things you can do to keep your ads fast. Give them a read, and let me know what you think in the comments below.
1. Find The Right Tools
Take a look at these two banners, side by side. Can you tell the difference?
AB
Keep It Fast
Here’s a hint: one sits around 50KB, while the other sits around 3KB. One of them is also fully responsive, and scales across all resolutions. That banner is still 3KB.
Website bloat is a real thing. Over the last three years website size has grown by 100%, and advertising is at least partly to blame for it. A big website can cause major problems, especially for mobile users. Not only will pages not load if someone doesn’t have the latest greatest network, people aren’t going to be very happy when your website starts using all their data up. Especially when your 1MB creative is being pushed onto every page. You want your ad to be as small as possible. People will notice.
Source: httparchive.org
To help keep your banner small, make sure you’re using the right tools for the right job. Don’t just jump into Photoshop at every opportunity to create your banners. HTML is adequate, and a lot faster, for tons of things, such as full text ads or simple banners.
Your tools also extend past what medium you’re using. If you’re creating an HTML5 Rich Media Banner, don’t throw every single plugin that you might need in there. If it’s simple animations, a heavy plugin like jQuery isn’t the only solution. Usually CSS transitions or even plain ol’ JavaScript can do the job just fine.
However, sometimes you do need to use Photoshop, or jQuery, or something else. The key thing is not to get tunnel vision. Know what you’re using, and why.
2. Look Outside The Banner
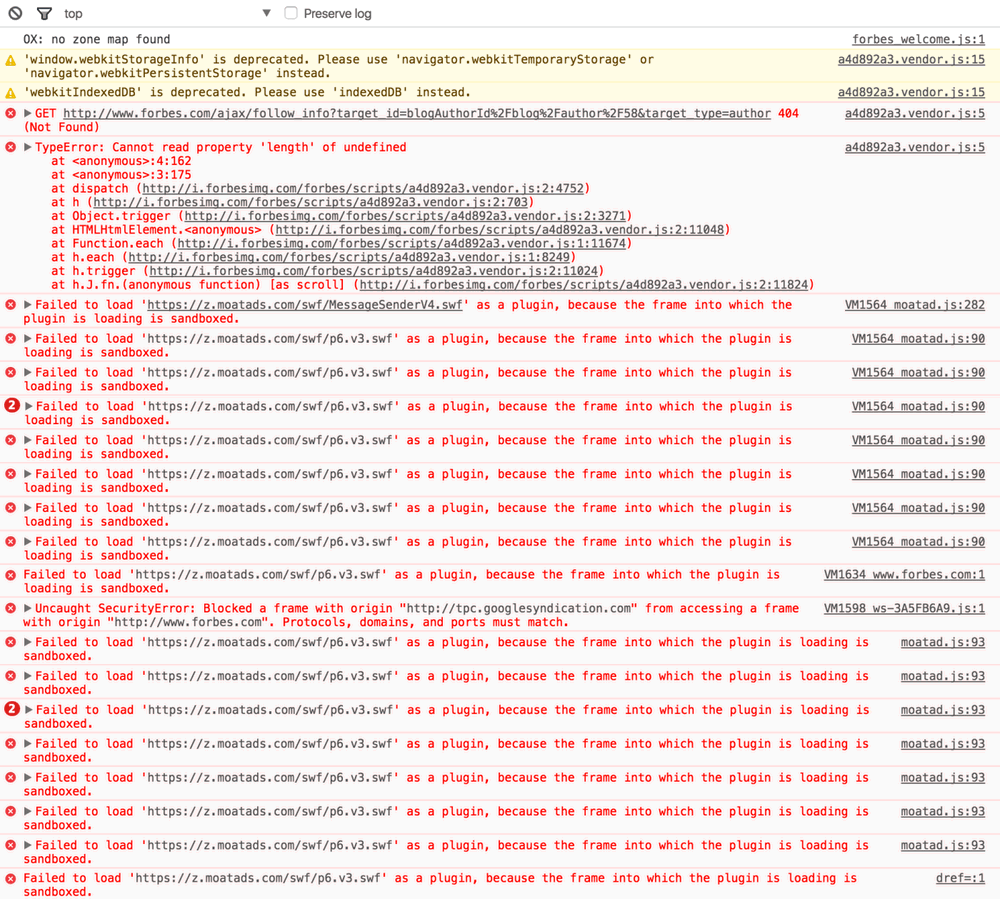
Sometimes, however, even when your banner is in that 10KB magic zone it still won’t load. You’re stuck with white boxes on your web page that refuse to appear until, pop, they show up after a while. However, you’ve checked your banner, you’ve run over it time after time, and everything looks right. You even put it onto your test page and things load up great. It’s only when you open inspect mode that things start to make sense.

Exactly what you don’t want to seeConsole errors, endless scripts, ten thousand line long style sheets. Symptoms of website development that get forgotten about. It’s easy when building a website, or when using a premade service like WordPress, to keep adding things on until things hold together and appear to run fast. Except it all comes at the cost of stability and speed. Tracking how your users are acting can be really helpful, but you don’t need 30 different plugins to let you know they want a fast page or 30 plugins to speed up your website.
Know what you’re using and don’t just follow every list you find on the top ten plugins your website needs. Usually one caching plugin is enough, and any time you go to add something new, think about it. Is it replacing something? Do you already have something else that does the same thing?
3. Use The Right Ad Server
Finally, your website loads in a second or two, your banner is super speedy and quick, but you’re still finding that people aren’t clicking on the ad, and sometimes your banner isn’t loading at all!
It’s situations like this where you need to make sure you’re working with a good ad server. You need a fast server response, a consistent up time, and features such as asynchronous loading without sacrificing more powerful capabilities such as targeting and real time statistics.
Luckily, AdButler can take care of all that. With some of the fastest response times out there, and 99.99% uptime, AdButler can take anything you throw at it. Add in enterprise-level features at bulk prices, and you’ll quickly see why it’s the most loved ad server. All part of making ‘Good Advertising.’