
AdButler Now Has AMP Tags
Following up on the heels of our Prebid.js integration, AdButler now has AMP tags! AMP (Accelerated Mobile Pages) is Google’s alternative to Facebook Instant Articles, and began appearing in the wild earlier this year. It’s a framework for creating mobile pages served up to search traffic and is doing really well.
They’re just right there now
More and more customers have been requesting AMP support for AdButler so we figured we should get on it. Shout out to Dan for taking care of it so fast. Rolling AMP ads out to your site is the same as any other kind of tag: place them on a page and the banner shows up.
If you don’t have AMP already, it’s probably worth looking into it. There’s a laundry list of benefits including:
- Faster load speed on mobile (up to 4x)
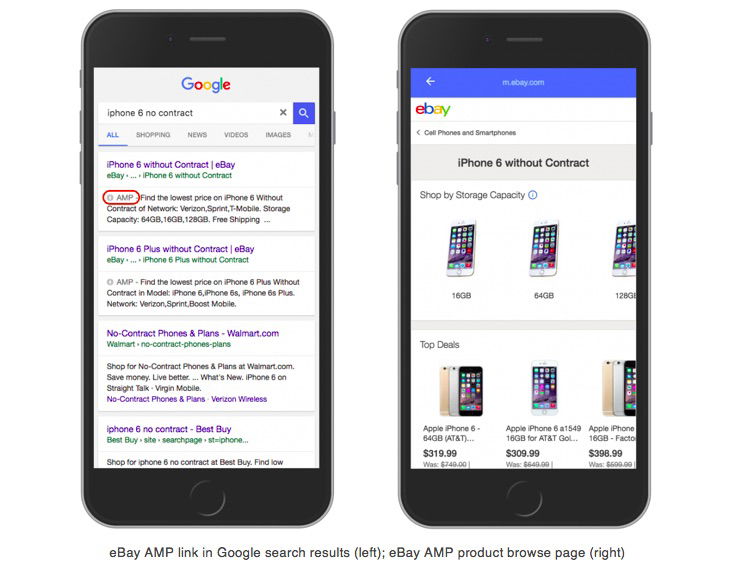
- Inclusion in an AMP carousel on Google Searches at the top
- Improved performance for most metrics
- Better SEO ranking (maybe, still not clear)

Source: AMP Project
So what is AMP?
AMP is essentially a set of limitations Google imposes to make pages load faster and more securely. In exchange for following those limits, Google will cache your page for you and start serving it up to mobile search visitors. Publishers have reported higher traffic, lower bandwidth costs, and really good CTR on ads. All the more reason to start using AMP (blog.adbutler is already on it, don’t worry).
If AMP is already a part of your mobile plan, updating your pages with AdButler AMP tags should be really simple. And if you’re not on AMP, well, integration just became a whole lot easier.
We have a full guide on AdButler + AMP here, and the kings of SEO Moz have a really good breakdown on all things AMP if you’re interested. Google also recently published some stats and a really good infographic you can use to convince your dev team it’s worth it.